概要
最低限必要なファイル
descript.txtの書き方
surfaces.txtについて
サンプル画像
surfaces.txtの基本
領域作成(当たり判定)
アニメーション
サーフェスの合成
追加シェルとして配布する
よくあるエラーと原因
記述内容全文
外部サイトの紹介
ゴースト作りたくて絵を用意したけど、設定がよくわからない!という人向けのメモです。
ある程度、伺かを触って動かしている方を対象としています。
基本的なゴーストの知識は、ukadocの「全体の構成」に詳しい説明があります。
ここでは、「詳しい書き方よりも、ともかく最低限の動作をするシェルを作りたい」という方を対象としています。
さらに、SSPを使うことを想定しており、SSPでのみ実装されている機能を使用します。
SSP以外では動作しない可能性が高いです。
他のものでも動かしたいと考える場合は、このメモは参考になりません。
2024年現在では開発が続いているのはSSPのみです。
SSPでのみ動作確認したゴーストも多く配布されている点を留意してください。
(代表的なものとして、materiaの最終更新は2002年、C.R.O.Wの最終更新は2005年)
また、surfaces.txtの書き方は、古い書き方と新しい書き方(SERIKO/1.xとSERIKO/2.0)がありますが、新しい書き方で記述しています。
古い書き方は2001年頃、新しい書き方は2002年頃に整備されました。
別の資料と矛盾が見られた場合は、古い書き方の資料を見ている可能性があります。
着せ替えなど、設定の手順が複雑なものは着せ替えやアニメーションの作り方に説明があります。
最低限のファイルは、以下の3つです。
- descript.txt
- surface0.png
- surface10.png
descript.txtがシェルの情報を記入するファイルで、シェルの名前や作者の名前などを記入します。
surface0.pngはメインキャラの基本ポーズ、surface10.pngはサブキャラの基本ポーズです。
これだけでも、サーフェス0番とサーフェス10番を表示出来るようになります。
ゴーストのトーク辞書でサーフェス0番を指定するとsurface0.pngが、サーフェス10番を指定するとsurface10.pngが表示されます。
また、0と10だけでなく、任意のsurface????.pngを使用出来ます。
「?」は半角数字なら何桁でも良いですが、頭の0は無視されます。
例えばsurface0000.pngとsurface0.pngは両方ともサーフェス0番に表示される画像となるので注意してください。
上記のような、サーフェス番号が重複するファイルが存在しないようにしてください。
なお、pngファイルのアルファチャンネル(透過情報)が適用されるので、pngファイルは半透明の画像なども使用できます。
SSPではsurface0.pngとsurface10.pngがなくても動きますが、伺かの仕様では必須です。
必須ファイルが足りない場合、他サービスを受ける時に不具合が起こる可能性があります。
ゴーストのデータの構成は以下のようになっており、今回触るのは[ゴーストフォルダ]/shell/masterフォルダです。
- [ゴーストフォルダ]
- ghostフォルダ
- masterフォルダ
- descript.txt
- shiori.dll
- その他辞書ファイルなど
- masterフォルダ
- shellフォルダ
- masterフォルダ
- descript.txt
- surface0.png
- surface10.png
- その他画像など
- masterフォルダ
- install.txt
- readme.txt
- ghostフォルダ
詳細な項目の説明はukadocのShell設定に譲り、ここではサンプルを記載します。
----ここから----
charset,Shift_JIS
craftman,sakusha_no_namae
craftmanw,作者のなまえ
craftmanurl,http://www.xxxxxxxxxxxxxxxx.co.jp/
id,master
name,master
type,shell
seriko.use_self_alpha,1
----ここまで----
メモ帳などを開き、上記をそのままコピーし、descriptと名前をつけて保存すれば使えます。
最下段のseriko.use_self_alpha,1という記述は、画像ファイルのアルファチャンネルを利用するという設定です。
seriko.use_self_alpha,1の記述がない場合は、左上のpixelのRGB値が透明色として扱われます。
ファイルの透過情報は全て無視されます。
これはmateria(SSPの前身であり、更新の停止した本家)の動作と互換です。
materiaでは、グレースケールで設定した画像ファイルを拡張子pnaに変更することでアルファチャンネルとして動作していましたが、SSPでは直接アルファチャンネルを反映できるため不要です。
保存したdescript.txtの下記の太字の部分を自分の名前および自分のサイトに変更してください。
空欄でも可ですが、craftmanwは最低限書いておいた方がよいでしょう。
----ここから----
craftman,sakusha_no_namae
craftmanw,作者のなまえ
craftmanurl,http://www.xxxxxxxxxxxxxxxx.co.jp/
----ここまで----
idとnameが「master」であるのは通例です。
ゴーストはシェルを複数持つことができますが、メインとなるシェルには「master」とつけることが多いです。
実際は好きな名前をつけてかまいません。
idは半角の英数字のみ、nameは好きな名前をつけることが出来ます。
ですが、半角のカンマなどの記号はゴースト側で問題を起こすことがあるので避けた方が無難です。
idはSSPが内部的に管理するもので、nameがユーザーの目に見えるシェルの名前です。
例:
id,addshell
name,追加シェル
シェルの位置は、画面下に張り付いて表示され、ドラッグ移動でも左右にしか移動できません。
移動方法を変更したい場合は以下のいずれかを追加して記述してください。
- 画面上に張り付き sakura.seriko.alignmenttodesktop,top
- 画面右に張り付き sakura.seriko.alignmenttodesktop,right
- 張り付きなしの自由移動 sakura.seriko.alignmenttodesktop,free
サブキャラ側の場合、「sakura」を「kero」にして追加してください。
3人めは「sakura」を「char2」とします。
上記のdescript.txtと、任意のsurface????.pngがあれば、シェルとしては動作すると説明しました。
しかし、これだけではただ絵が出るだけです。
まばたきなどのアニメーションはしませんし、頭など体の部位指定もされていません。
それを設定するのがsurfaces.txtです。
説明はukadocが詳しいため、ここではサンプルコードの表示と最低限の解説のみを行います。
今回、surfaces.txtに書くものを以下に示します。
- メインキャラの部位、「head」「hand」「shoulder」
- メインキャラのまばたきアニメーション
ここでheadはキャラクターの頭部を指定する部位、handは手、shoulderは肩の部位とします。
サンプルとして以下の絵を用意しました。
元の画像は、ボトル猫様が公開されているフリーシェル(伺かのシェル用のイラスト素材)です。

pngファイルの白い部分は、アルファ値を0%(完全な透明)に設定しています。
main_blink1.pngはまばたき用の半目、main_blink2.pngは目閉じです。
画像ファイルは、名称を好きなようにつけてかまいません。
「surface????.png」と名前をつけた場合のみ、自動的に画像を設定してくれる効果があります。
例えば、surface1.pngがあれば、サーフェス1番を指定すると画像が自動的に設定されます。
上記まばたき用ファイルは、目閉じのみを用意したり、半目のパターンを増やしたりすることもできます。
ですが、ここでは最低限の構成として上記のようにしました。
また、メインキャラとサブキャラに、差分を1枚ずつ用意しました。
readme.txtには、好きな情報を記入しておきましょう。
大抵は、作者の名前、コンタクト先、シェルの名前などを書くことが多いです。
フリーシェルを使用した場合は、フリーシェルに同梱されていたreadme.txtをそのまま同梱することが多いです。
画像のサイズ(縦横のpixel数)は、キャラクターごとに全て同じサイズにした方がよいです。
理由は、シェル画像の大きさを基準にバルーン(吹き出し)の表示位置が決まるためです。
ポーズごとに大きさが違うと、ポーズが変化するたびにバルーンの位置がずれ、文字が読みづらくなります。
上記のサンプルでは、surface0.pngとsurface1.png、surface10.pngとsurface11.pngのサイズを合わせています。
上記段落のサンプル画像を表示するためのsurfaces.txtが以下です。
ここで行っているのは「どのサーフェスにどの画像を表示するか」ということのみです。
----ここから----
charset,Shift_JIS
descript
{
version,1
}
surface0
{
element0,base,surface0.png,0,0
}
surface1
{
element0,base,surface1.png,0,0
}
surface10
{
element0,base,surface10.png,0,0
}
surface11
{
element0,base,surface11.png,0,0
}
----ここまで----
最初のcharset,Shift_JISとdescript{ version,1 }は、必ずファイルの先頭に書いてください。
charset,Shift_JISは文字コードというものの指定です。windows環境なら、テキストファイルはデフォルトでShift_JISになっています。
descript{ version,1 }は、概要で述べた「新しい方の記述方式を使う」という意味です。
それぞれのサーフェスは、下の行のように記述します。
先頭の空白はあってもなくても変わりません。見やすいか否かだけです。
surface0
{
ここにサーフェス0番の設定を記述
}
element0,base,????.png,0,0で始まる表記は、表示する画像の指定です。
1枚の画像を表示するだけの場合は、上記のように記述し、????.pngを使用する画像の名称に置き換えてください。
これで、サーフェス0、1、10、11が使用可能となりました。
ここでは、部位判定の領域を設定します。
まずは、キャラクターの頭部を設定してみることにします。
そのためには、どこからどこまでが頭なのかを指定する必要があります。
ここでは、2つの方法を説明します。
以下のどちらか片方を実装すると、シェルの領域を設定できます。
- Windows付属のペイント等を使い、座標を指定する方法
- 領域作成用の画像ファイルを別個用意する方法
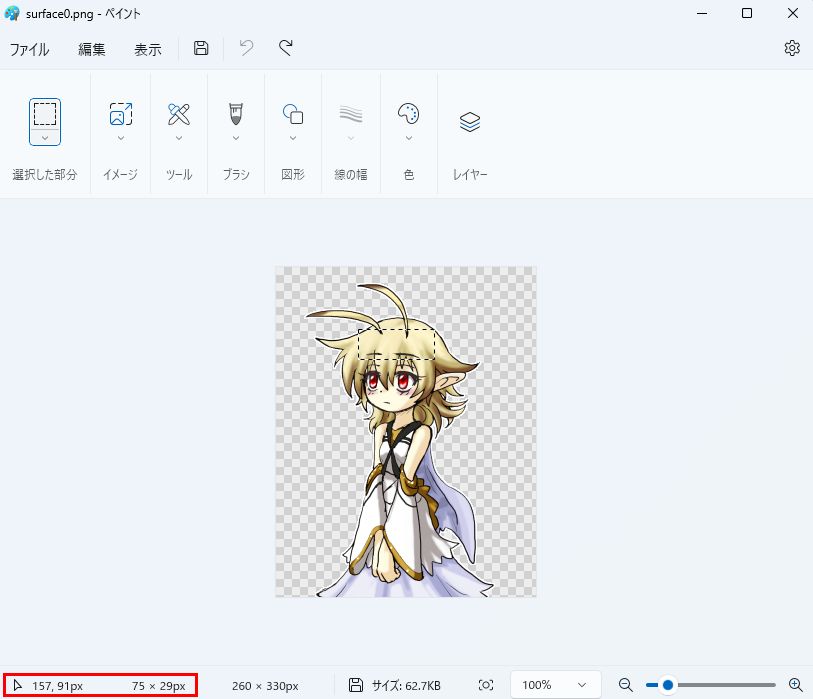
まずは、Windows付属のペイントで座標を取得する方法を示します。
基本的に、部位判定の領域は四角形で表され、左上と右下の座標を指定します。
楕円や多角形でも指定できますが、ここでは触れません。
- ペイントで画像を開く
- 上部メニューから選択ツールを使用
- 左上→右下の順で四角形を選択
上記を行うと、選択中に下部ステータスバーに座標が表示されます。

この例では、「左上から横75縦29の範囲を選択したところ、横157縦91の位置になった」という情報が表示されています。
最初の位置に、選択した範囲をそれぞれ減らせば、左上の位置が取得出来ます。
上記画像では、左上が83,62、右下が157,90です。
範囲の設定なので、単純な減算では1pxずれます。
今回は、横157から横75を引くと82ですが、実際には157,156,155...84,83の75個の座標が対象になり開始位置は83となります。
例えば横157で終わる横2の範囲とした場合、開始位置は155ではなく、156です。
1pxの誤差は大した問題ではないので気にしなくてもかまいません。
----ここから---- charset,Shift_JIS descript { version,1 } surface0 { element0,base,surface0.png,0,0 collision0,83,62,157,90,head } surface1 { element0,base,surface1.png,0,0 collision0,83,62,157,90,head } surface10 { element0,base,surface10.png,0,0 } surface11 { element0,base,surface11.png,0,0 } ----ここまで----
collision0,の表記が、今回追加した部分です。
ゴーストを起動させると、サーフェス0と1が頭部に判定を持っており、カーソルの形状が変わるのを確認出来ます。
上記のheadの設定と同様のことを行えば、色々な部位を設定できます。
以下に、handという手の部位を設定した例を示します。
変更の無い部分は省いていますので、上記と照らしあわせて補完してください。
----ここから----
surface0
{
element0,base,surface0.png,0,0
collision0,83,62,157,90,head
collision1,97,263,127,316,hand
}
surface1
{
element0,base,surface1.png,0,0
collision0,83,62,157,90,head
collision1,97,263,127,316,hand
}
----ここまで----
続いて、画像ファイルを用いて設定する方法を示します。
- 領域設定したい部分を二値ペンツールなどで単色に塗りつぶす
- 別の部分も設定したい場合、手順1と別の色で塗りつぶし、画像を別名保存
- surfaces.txtにファイル名とRGB値を設定する
例えば、頭と肩に判定をつけたい場合、以下のような画像を作成します。

RGB値が0,0,255の部分を頭、255,0,0の部分を肩として設定しています。
この例のように、自由な形状にしたり、飛び地にしたりもできます。
視覚的に見えるようにしたのが以下の画像です。

この画像を適用するsurfaces.txtの記述を以下に示します。
collisionex0,~の「0,0,255」、collisionex1,~の「255,0,0」は画像のRGB値と厳密に一致していなければなりません。
上記の画像のファイル名はsurface0_collision.pngにしていますが、自由に名前をつけられます。
----ここから----
charset,Shift_JIS
descript
{
version,1
}
surface0
{
collisionex0,Head,region,surface0_collision.png,0,0,255
collisionex1,Shoulder,region,surface0_collision.png,255,0,0
}
surface1
{
collisionex0,Head,region,surface0_collision.png,0,0,255
collisionex1,Shoulder,region,surface0_collision.png,255,0,0
}
surface10
{
element0,base,surface10.png,0,0
}
surface11
{
element0,base,surface11.png,0,0
}
----ここまで----
collisionex0,~とcollisionex1,~の表記が、今回追加した部分です。
ゴーストを起動させると、サーフェス0と1が頭部と肩に判定を持っており、カーソルの形状が変わるのを確認出来ます。
この領域設定の画像ファイルは複数用意できるため、ポーズ差分がある場合などは別の画像を用意すると良いです。
カーソルの形状は、自由に設定出来ます。
以下は、hipという部位を作り、hipの上では手のひらカーソルを表示する記述です。
surfaces.txtに、surface0の例と同じように記述すると有効になります。
また、位置はどこでもかまいません。ただしsurface0{ }の中に入れるなどは駄目です。
後々見返して分かりづらくないよう、descript{ version,1 }の下の行などがオススメです。
----ここから----
sakura.cursor
{
mouseup0,hip,system:hand
mousedown0,hip,system:hand
}
----ここまで----
mouseup?では、マウスを載せた時のカーソルの形状、mousedown?では、マウスをクリックした時のカーソルの形状を指定します。
?は数字で、上記例の通り、mouseupとmousedownで一組です。
上記は、メインキャラ側でしか適用されません。
サブキャラでも適用する場合、以下をsurfaces.txtに追加してください。
----ここから----
kero.cursor
{
mouseup0,hip,system:hand
mousedown0,hip,system:hand
}
----ここまで----
3人目のキャラクターにも設定したい場合はchar2と記述します。
メインキャラやサブキャラというのは、ゴーストのトークを書く時に必要になってきます。
基本的に二人一組(1人や3人以上も可能)で喋るため、どっち側にどのサーフェスを表示するかを考える必要があります。
トークを書く時は重要ですが、シェルを作る時はほとんど気にする必要はありません。
この設定は例外的にキャラクター指定が必要です。
sakura.cursorのみを記述しておくと、メインキャラ側とサブキャラ側に同じサーフェスを表示した場合、メインキャラのみカーソルが変わります。
また、自分で作ったカーソルファイルを適用することもできます。
カーソルファイルは、シェル画像と同じように、shell\master(現在作っているシェルのフォルダ)内に置いてください。
以下は、サブキャラのheadという部位に、自作のカーソルを表示する例です。
----ここから----
kero.cursor
{
mouseup0,head,mycursor.cur
mousedown0,head,mycursor.cur
mouseup1,hand,mycursor.cur
mousedown1,hand,mycursor.cur
}
----ここまで----
また、マウスカーソルの変更箇所は、上記のように、1箇所だけでなく複数箇所に設定することも可能です。
領域名を「bust」または「Bust」にすると特殊な処理が行われます。
全キャラクター分のmouseup0,bust,system:handとmouseup0,bust,system:gripが自動的に設定されます。
今回、画像が2枚なので楽ですが、もしこれが10枚、20枚となったら設定や修正が大変です。
まとめて複数のサーフェスに一括設定する方法を以下に示します。
表情のみが違うサーフェスなどにまとめて設定することができます。
以下は座標指定で領域作成した場合の例です。
----ここから----
surface0
{
element0,base,surface0.png,0,0
collision0,83,62,157,90,head
collision1,97,263,127,316,hand
}
surface1
{
element0,base,surface1.png,0,0
collision0,83,62,157,90,head
collision1,97,263,127,316,hand
}
surface.append0-1
{
collision0,83,62,157,90,head
collision1,97,263,127,316,hand
}
----ここまで----
surface.append????という表記は、surface????に内容を追加するという意味です。
この書き方をすると、既に記述済みのサーフェスに、追加で何かを設定できます。
上記のsurface.append0-1は「サーフェスの0番から1番の、全サーフェスに以下を追加せよ」という意味となります。
この記述の結果として、surface0にはheadとhandの領域が追加され、surface1にも同様に領域が追加されます。
上記の例では、surface0と1に、ベースになる画像のみを定義しています。
その後、領域をまとめて追加しています。
このように、共通部分だけをまとめて追加するという形にすると、後々、追加や修正が楽になります。
surface0-1と記述すると、surface0とsurface1自体を同時に定義する記述となります。
また、指定範囲に関してはsurface0-2,5-6,8と記述すると、surface0,1,2,5,6,8の6つの定義を同時にしたことになります。
ハイフンで繋ぐとその間の数字を全て含む指定となり、カンマで区切ることで複数の指定が出来ます。
以下は同じ意味の書き方です。
記述が同じ内容になるのであれば、1つにまとめた方が後々修正などもしやすくなります。
surface1
{
}
surface3
{
}
surface4
{
}
surface5
{
}
----↓同じ意味↑----
surface1,3-5
{
}
なお、surface.append????は、先にsurface????が設定されていない場合は、無効化されるので注意してください。
サーフェス0にまばたきをするアニメーションを記述します。
ここでは、サンプルにあるmain_blink1.png(半目)とmain_blink2.png(目閉じ)を使用します。
目を開いている→目閉じ→半目→目を開く、と素早く画像を切り替え、まばたきのように見えるアニメーションを作成します。
----ここから----
surface.append0
{
animation0.interval,random,3
animation0.pattern0,overlay,1001,50,0,0
animation0.pattern1,overlay,1000,50,0,0
animation0.pattern2,overlay,-1,50,0,0
}
surface1000
{
element0,base,main_blink1.png,0,0
}
surface1001
{
element0,base,main_blink2.png,0,0
}
----ここまで----
surfaces.txt末尾に上記を追加してください。
この記述があると、以下のような動作をするようになります。

これ以下の解説は、改変するつもりがないのであれば、読む必要はありません。
surface1000
{
element0,base,main_blink1.png,0,0
}
上記ではsurface1000を定義していますが、surface1000.pngという名前でない画像も使用できます。
ファイル名で分かりやすいため、surface????.pngという名前がよく使われていますが、好きな名前をつけられます。
animation0.interval,random,3
上記「animation0.interval,~」は、「これ以降はアニメーション0番の設定をする」という宣言です。
これ以降の行では、アニメーション0番の動作を指定します。
「~,random,3」は、まばたきする頻度を表しています。
「random,?」と書くと、毎秒?分の1の確率でアニメーションを発動させることができます。
また、random,2は「sometimes」、random,4は「rarely」と書いても同じ動きをします。
「periodic,?」と書くと、?秒ごとにアニメーションを発動させることができます。
必ず一定タイミングでまばたきさせたい場合にはperiodicを使ってください。
人のまばたき回数は規則的で、なおかつ1分に15~20回と言われるため、periodic,3かperiodic,4が人に近いといえるでしょう。
まばたきが多いと不安、緊張状態を表すため、random,2にすることで気弱なキャラという表現もできるでしょう。
「サーフェス0番の、アニメーション0番」という管理をされているため、両方が重複しなければ問題ありません。
ただ、surface.appendなどを使用して記述すると、予想外のところで重複することがあるので、注意してください。
アニメーション0番の設定が全て終わったら、「animation1.interval,~」として同じように記述を追加していくことで、いくつでもアニメーションを追加できます。
animation0.pattern0,overlay,1001,50,0,0
animation0.pattern1,overlay,1000,50,0,0
animation0.pattern2,overlay,-1,50,0,0
これは、アニメーションの動作部分です。
上の行で「animation0.interval,~」と書いたので、ここでアニメーション0番の実際の動作を記述しています。
animation0.pattern0,overlay,1000,50,0,0は、「アニメーション0番のパターン0でサーフェス1000を0.05秒(50ミリ秒)後に座標0,0に上から重ねて表示する」という意味です。
座標指定は非常に面倒なので、全く同じサイズの画像を用意したり、今回のように上半身部分のみを切り取った画像を用意すると手軽です。
こうすることで、座標0,0の指定でピタリと画像を重ねることが出来ます。
最後の「animation0.pattern3,overlay,-1,50,0,0」で今まで重ねた画像を全て消去しています。
サーフェスに-1を指定すると、今まで重ねた画像を全て消去することができます。
「pattern0」という表記は、パラパラ漫画の1枚目、という表示だと思ってください。
始まりが1からではなく、0からということに注意してください。
アニメーションの時間は、ランダムにすることも出来ます。
例えば、pattern2を以下のように書くと、目を閉じている時間が0.05秒~0.2秒の間からランダムとなります。
animation0.pattern2,overlay,1000,50-200,0,0
先ほど、まばたきするアニメーションを作りました。
その画像の中に、目を閉じた上半身のみの画像がありました。
せっかく画像があるので、ずっと目をつむったままのサーフェスを作ろうと思います。
ただし上半身の部位しかないため、画像単体では表示できません。
そこで、複数枚の画像を合成してサーフェスとする記述を以下に記述します。
----ここから----
surface0
{
element0,base,surface0.png,0,0
}
surface1
{
element0,base,surface1.png,0,0
}
surface2
{
element0,base,surface0.png,0,0
element1,overlay,main_blink2.png,0,0
}
surface.append0-2
{
collision0,83,62,157,90,head
collision1,97,263,127,316,hand
}
----ここまで----
surface.append0-2の部分は既存部分の書き換えです。
surface2が新しく追加した部分です。
目を開いた基本ポーズのsurface0.pngに、上から目を閉じたmain_blink2.pngを重ねています。
これで、サーフェス2に目を閉じた画像を追加することが出来ました。
surface.append0-2と記述を変更したことで、サーフェス2には頭と手の判定もついています。
element?~と記述することで、画像を重ねて1枚のサーフェスに出来ます。
「element0,base,????.png,0,0」という表記は、基本(base)とする下地の画像です。
「element1,overlay,????.png,0,0」は、基本の画像に被せる(overlay)画像を指定しています。
baseとoverlay以外の画像貼り付け方法は、ukadocにまとめられています。
後ろの「0,0」は貼り付ける位置(左上座標)です。
また、elementで指定する場合は、アニメーション時と違い、画像ファイルを直接指定できます。
ゴーストのマスターシェルではなく、追加シェルとして配布する場合は、install.txtが必要となります。
install.txtの書き方の例:
----ここから----
charset,Shift_JIS
type,shell
name,追加シェル(シェルの名前)
directory,addshell(インストール時に作られるフォルダ名)
accept,さくら(追加シェルを作るゴーストの\0側の名前)
----ここまで----
上記install.txtを、descript.txtと同じフォルダに置きます。
nameの項目は、descript.txtと合わせてください。
最低限の構成は以下のようになります。
- [任意の名前のフォルダ]
- descript.txt
- install.txt
- readme.txt
- surface0.png
- surface10.png
- surfaces.txt
「profile」というフォルダがある場合、フォルダごと削除してください。
上記をフォルダに格納しzip圧縮すれば、追加シェルとして扱われるファイルの完成です。
解凍時に、フォルダが入れ子にならないように注意してください。フォルダごと圧縮すれば大抵OKです。
拡張子を.narに変えると、伺か関連ファイルと認識されるので、アップ先に拡張子制限がなければ変更しておきましょう。
ここではsurfaces.txtを作成している時に出してしまいがちなエラーと、その原因を示します。
文字化けしている
文字コードというものが異なっています。
descript.txtと、surfaces.txtの先頭、「charset,Shift_JIS」がこの指定です。
日本語圏のOSならたいてい「Shift_JIS」か「UTF-8」のどちらかです。
最初の記述が「charset,Shift_JIS」なら、「charset,UTF-8」にすると治ることが多いです。
テキストエディタ等のソフトウェアを導入すると、現在の文字コードが何か表示してくれるものがあります。
[SERIKO]Surface=0/Animation=0/Pattern=0 二重定義されています。
アニメーションに記述ミスがあります。
メッセージの通り、surface0のアニメーション0番が間違っています。
surface.append0
{
animation0.interval,random,2
animation0.pattern0,overlay,1000,50,0,0
animation0.pattern0,overlay,1001,50,0,0
animation0.pattern2,overlay,1000,50,0,0
animation0.pattern3,overlay,-1,50,0,0
}
pattern0が2つあるため、エラーを起こしています。
下のpattern0を、pattern1と書き換えれば解決します。
patternは原則0から順番に1ずつ増やし、重複してはいけません。
[SERIKO]Surface=0/Animation=0 二重定義されています。
サーフェス0のアニメーションの番号指定が間違っています。
surface.append0
{
animation0.interval,random,6
animation0.pattern0,overlay,1000,50,0,0
animation0.pattern1,overlay,1001,50,0,0
animation0.pattern2,overlay,1000,50,0,0
animation0.pattern3,overlay,-1,50,0,0
animation0.interval,random,6
animation0.pattern0,overlay,1000,50,0,0
animation0.pattern1,overlay,1001,50,0,0
animation0.pattern2,overlay,1000,100-200,0,0
animation0.pattern3,overlay,-1,50,0,0
}
上記は1つのサーフェスにアニメーションを2つ設定していますが、両方0番を指定してしまっています。
下のアニメーション番号を1番にすることでエラーが出なくなります。
[SERIKO]Surface=2/Element=0 二重定義されています。
サーフェス2の画像合成の指定が間違っています。
surface2
{
element0,base,surface0.png,0,0
element0,overlay,main_blink2.png,0,0
}
element0を2つ指定してしまっています。
下のelement0をelement1とすることでエラーが出なくなります。
[SERIKO]Line=22:Animation=1->0
animation番号を間違えた場合は上記の様なメッセージが出ます。
surface.append0
{
animation0.interval,random,2
animation0.pattern0,overlay,1000,50,0,0
animation1.pattern1,overlay,1001,50,0,0
animation0.pattern2,overlay,1000,50,0,0
animation0.pattern3,overlay,-1,50,0,0
}
上記は0番アニメーションの中に、1つだけ1番が混じっています。
animation0にして番号を揃えることでエラーが出なくなります。
[SERIKO]Line=22 新定義を使用しているのに、旧い定義方法が使われています。
冒頭で述べたように、surfaces.txtは古い書き方と新しい書き方の2種類があります。
主にアニメーション関係で書き方が大きく変わっているので、このあたりでエラーが出やすいです。
----新しい書き方----
surface0
{
animation0.interval,sometimes
animation0.pattern0,overlay,1000,50,0,0
animation0.pattern1,overlay,1001,50,0,0
animation0.pattern2,overlay,1000,50,0,0
animation0.pattern3,overlay,-1,50,0,0
}
----古い書き方----
surface0
{
0interval,sometimes
0pattern0,1000,5,overlay,0,0
0pattern1,1001,5,overlay,0,0
0pattern2,1000,5,overlay,0,0
0pattern3,-1,5,overlay,0,0
}
上記はまったく同じ動きをするアニメーションです。
修正する場合、旧定義では時間単位が0.01秒単位、新定義では時間単位が0.001秒単位ということも注意してください。
このような、数字から始まるアニメーション定義がないか探してみてください。
動きは同じなのでどちらでも構いませんが、今後新たなベースウェアが作られる可能性などを考えると、新しい書き方をした方がよいでしょう。
[SERIKO]Surface=11 どこからも使われていません。
surfaces.txtの記述が不足しています。
上記メッセージであれば、surface11.pngがあるのにsurfaces.txtに記述されていません。
以下を追加することでエラーが出なくなります。
surface11
{
}
または、以下のように書いてもOKです。
上記は中身が空っぽで後に見返した時に混乱することもあるので、以下の書き方を推奨します。
surface11
{
element0,base,surface11.png,0,0
}
[SERIKO]Surface=0/Animation=0/Pattern=0->Surface=1000 存在していません。
アニメーションで指定しているサーフェスがありません。
animation0.pattern0,overlay,1000,50,0,0など、アニメーション0のパターン0でサーフェス1000を指定しています。
しかし、surface1000がsurfaces.txtに記述されていない、またはsurface1000.pngが存在していません。
必要な画像(以下の例ではsurface1000.png)を用意し、以下を追加することでエラーが出なくなります。
surface1000
{
element0,base,surface1000.png,0,0
}
[SERIKO]Line=51:Surface=1000 Element 存在していません。:main_blink1.png
指定している画像がありません。
element0,base,main_blink1.png,0,0など、画像ファイル名を指定していますが、そのファイルが存在していません。
必要な画像(今回の例ではmain_blink1.png)を用意することでエラーが出なくなります。
これらのエラーはsurface????の記述部分とsurface.append????での追加記述部分に重複していることもあります。
例えば、以下は重複エラーを起こします。
surface1
{
element0,base,surface1.png,0,0
}
surface.append0-9
{
element0,overlay,surface100.png,0,0
}
上記はサーフェス1でelement0を設定しており、さらにsurface.append0-9でまとめてelement0を追加設定しています。
その結果、サーフェス1でのelement0の設定が2回行われています。
このような追加部分での重複がないかどうかも調べてみてください。
- 今回用意した画像ファイル

- 今回作成したdescript.txt charset,Shift_JIS craftman,sakusha_no_namae craftmanw,作者のなまえ craftmanurl,http://www.xxxxxxxxxxxxxxxx.co.jp/ id,master name,master type,shell seriko.use_self_alpha,1
- 今回作成したsurfaces.txt charset,Shift_JIS descript { version,1 } surface0 { element0,base,surface0.png,0,0 } surface1 { element0,base,surface1.png,0,0 } surface2 { element0,base,surface0.png,0,0 element1,overlay,main_blink2.png,0,0 } surface.append0-2 { collision0,83,62,157,90,head collision1,97,263,127,316,hand } surface.append0 { animation0.interval,random,3 animation0.pattern0,overlay,1001,50,0,0 animation0.pattern1,overlay,1000,50,0,0 animation0.pattern2,overlay,-1,50,0,0 } surface10 { element0,base,surface10.png,0,0 } surface11 { element0,base,surface11.png,0,0 } surface1000 { element0,base,main_blink1.png,0,0 } surface1001 { element0,base,main_blink2.png,0,0 }
-
materia
元祖とも言えるベースウェア。2002年に開発停止。軽微なバグがある模様。 -
C.R.O.W
独自の機能(シェルに文字を描画するなど)を積んでいる。2005年に開発停止。 -
如何か
ブラウザで動くベースウェア。OSにかかわらず、ブラウザさえ動けば動作可能のため、macでもlinuxでも動作可能。
トークや触り反応が中心のゴーストなら動かせる。
narファイルをインストールして動かせるデモページあり。 -
Androidの伺か
Android端末で動かせるベースウェア。
-
Osuwari.dll
シェルがアクティブウインドウを追従するように出来る。ゴーストの辞書側でSAORIの設定が必要。
2013/11/14 作成
2013/11/15 修正
2013/12/16 修正
2014/02/01 追加シェルに関して加筆
2014/02/01 アニメーションの説明を修正
2014/02/09 レイアウト修正
2014/02/09 element0の二重定義エラーの対処を加筆
2014/03/06 SSP/2.3.20で上記が解消されたため削除、また同バージョンでエラーが出ない記述に修正
2014/03/07 一部表記に矛盾があったので修正
2014/03/17 段落「サーフェスの合成」の記述誤りを修正、surface????.pngの特別な扱いについて解説を加筆
2014/03/26 アニメーション定義の解説を加筆、「よくあるエラーと原因」加筆
2014/04/05 領域判定のカーソルの形状を変える方法を加筆
2014/04/06 段落「概要」に「着せ替えやアニメーションの作り方」へのリンク追加
2014/11/20 判定定義の支援ソフトにさとりすとを追加、分かりにくいと思われる記述に補足を追加
2014/12/18 ukadocリンク修正
2015/01/03 透過png使用の設定について加筆、一部分かりにくいと思われる記述を修正
2015/01/05 サンプルを修正
2015/01/10 html5の書式エラーを修正
2015/01/13 文字コードをUTF-8に変更
2015/01/15 画像サイズを統一するのを推奨する旨を追加
2015/01/18 一部表示が崩れていたのを修正
2015/03/09 タイトルとリンク先の変更
2015/03/20 表示位置の設定方法を加筆
2015/03/30 追加シェルに関するものを別段落に分離、キャラクタースコープを「メインキャラ」「サブキャラ」で統一
2015/10/14 全面的に、正確さより動くことを重視した記述に変更
2015/10/15 透過情報のないpng画像について追加、補足などを一部修正
2015/11/13 透過情報のないファイルの扱われ方について、謝りのあった記述を削除
2017/01/13 png以外の形式の画像も使える旨の記述を削除(SSPでは非推奨のため)、アルファチャンネルの説明を修正
2017/10/28 段落「surfaces.txtの基本」を追加、リンクに「Androidの伺か」追加、段落「よくあるエラーと原因」加筆
2024/01/13 画像での触り判定設定方法追加、ライセンスを CC BY-SA 2.1からCC BY-SA 4.0に変更
2024/01/13 またばきのアニメーションを、通常→半目→目閉じ→半目→通常としていたのを通常→目閉じ→半目→通常に変更
伺かのシェルの作り方 by あーるでぃー is licensed under CC BY-SA 4.0
「伺か」に関する資料集として引用する場合に限り、このメモの文章部分のみをパブリックドメインとして扱ってもかまいません。